Identity Validation in Hoory
Identity verification is an important security feature that helps ensure that conversations between customers and support agents are private and secure. By verifying the identities of both parties, identity validation helps prevent impersonation and unauthorized access.
If your users can log into your app, it's always recommended to enable identify verification. Hoory uses a HMAC based identity verification. It is cryptographic algorithm that uses a secret key (provided by Hoory) and a unique identifier to generate a code, this code can then be used to verify the user on the frontend.
Generating HMAC
To generate the HMAC you need to first get the secret key for your Hoory inbox. The key can be found in Settings > Inboxes > Settings > Configuration > Identity Validation

To use HMAC for identity validation in your web widget, you'll need to generate an HMAC using this key. You can generate this HMAC using any programming language in the backend. Most languages have built in cryptographic functions to generate the token, if not popular implementations always exist. You can find examples of popular programming languages at the end of this page.
Verifying the HMAC
Once you've generated an HMAC for an identifier using the key above, you can use the HMAC to validate the identity of the sender. To do this, send the HMAC along with the identifier to your Hoory server via the SDK.
Verification on the web
window.$hoory.setUser(`<unique-identifier-key-of-the-user>`, {
name: "", // Name of the user
email: "", // Email of the user
identifier_hash: "<identifier-hash>" // Identifier Hash generated in the previous step
}
If the HMACs match, you can be confident that the person who sent the identifier is authorized to do so. All unverified users, will show up with alert mark, stating that the identity is not verified.

Verification in React Native
You can integrate the identity verification in React Native as well. You can find the documentation to setup Hoory for React Native here
const App = () => {
const user = {
identifier: "[email protected]",
name: "John Samuel",
email: "[email protected]",
identifier_hash: "<identifier-hash>",
};
return (
<HooryWidget
websiteToken="WEBSITE_TOKEN"
baseUrl="https://app.hoory.com"
isModalVisible={showWidget}
user={user}
/>
);
};
Enforcing verification
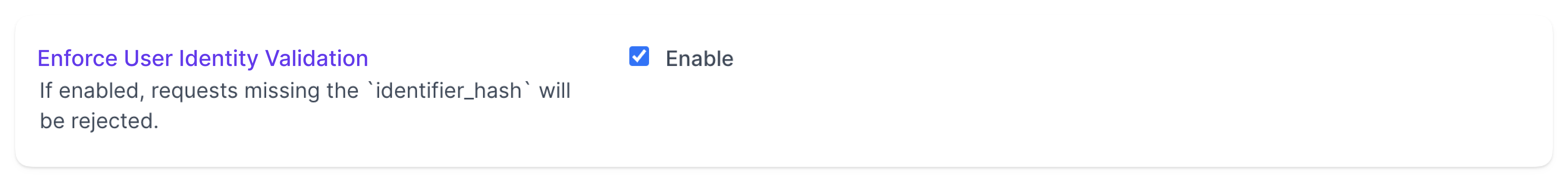
In case you want to enforce verification for all users, you can do so by enabling the Enforce User Identity Validation option in the inbox settings.

If this option is enabled any incoming message from a unverified user will be rejected.
Sample HMAC Generation for popular languagees
PHP
<?php
// Define your key and message
$key = 'your-secret-token-for-hmac';
$message = 'some-unique-identifier';
// Generate the HMAC
$identifier_hash = hash_hmac('sha256', $message, $key);
?>
Javascript (Node.js)
const crypto = require("crypto");
// Define your key and message
const key = "your-secret-token-for-hmac";
const message = "some-unique-identifier";
// Generate the HMAC
const identifierHash = crypto
.createHmac("sha256", key)
.update(message)
.digest("hex");
Javascript Express Server Example
Ruby
require 'openssl'
# Define your key and message
key = 'your-secret-token-for-hmac'
message = 'some-unique-identifier'
# Generate the HMAC
identifier_hash = OpenSSL::HMAC.hexdigest('sha256', key, message)
Elixir
# Define your key and message
key = 'your-secret-token-for-hmac'
message = 'some-unique-identifier'
# Generate the HMAC
signature = :crypto.hmac(:sha256, key, message)
identifier_hash = Base.encode16(signature, case: :lower)
Golang
package main
import (
"crypto/hmac"
"crypto/sha256"
"encoding/hex"
"fmt"
)
func main() {
// Define your key and message
key := []byte("your-secret-token-for-hmac")
message := []byte("some-unique-identifier")
// Generate the HMAC
hash := hmac.New(sha256.New, key)
hash.Write(message)
identifierHash := hex.EncodeToString(hash.Sum(nil))
// Print the HMAC
fmt.Println(identifierHash)
}
Python
import hashlib
import hmac
# Define your key and message
secret = bytes('your-secret-token-for-hmac', 'utf-8')
message = bytes('some-unique-identifier', 'utf-8')
# Generate the HMAC
hash = hmac.new(secret, message, hashlib.sha256)
identifier_hash = hash.hexdigest()
Custom user identity verification URL
If you want to use a custom URL for identity verification, you can do so by setting the Identity Verification URL in the channel settings.
after that, we will force the user to visit the URL to verify their identity.
After when the user verifies their identity, you can redirect them to your website where you embed the Hoory widget and pass the user object in query params.
Example:
https://yourdomain.com/?hoory.user[identifier]=XXX&hoory.user[name]=XXX&hoory.user[email]=XXX
SPA Example
if you have a singe page application and you want to show a modal to login user or redirect to internal route, you can pass forceManualLinkManagement to HooryWidget settings and control the user flow manually.
This way you can call HooryWidget.setUser to set the user object after when the user verifies their identity.