Custom Attributes
Hoory AI supports custom attributes instead of standard data attributes. While standard data attributes are a default set of data about your conversations and contacts. (name, email, location, etc.), custom attributes track facts about your contacts/conversations. A custom attribute can be any essential piece of information about a contact or a conversation that you want to take into consideration in later interactions.
- Subscription plan
- Subscription date
- Signup date
- Most ordered item
- Ordered product link
- Last transaction date
The only difference between custom and standard attributes is that standard data attributes automatically get updated.
Custom data attributes are essential information you attach to conversations/customers. For example, you can add a custom attribute on how often a customer has ordered a product, the date they signed up, or the plan they're on.
Add a New Custom Attribute
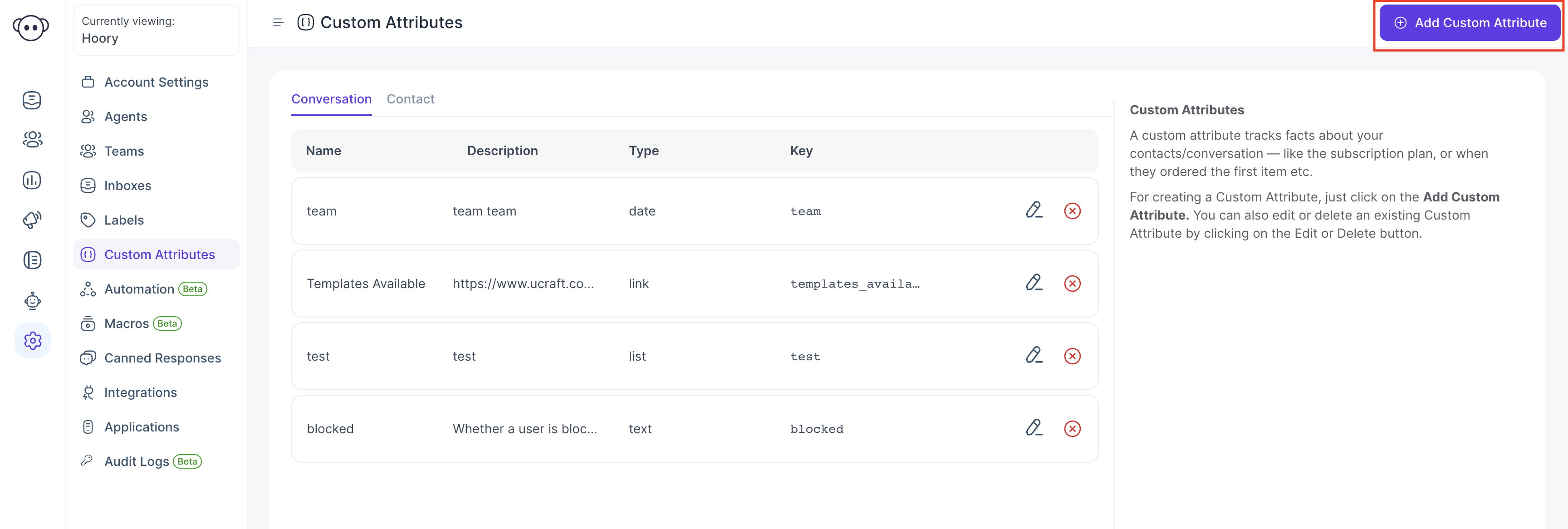
To add a new custom attribute, navigate to Custom Attributes by clicking Settings -> Custom Attributes from the sidebar.

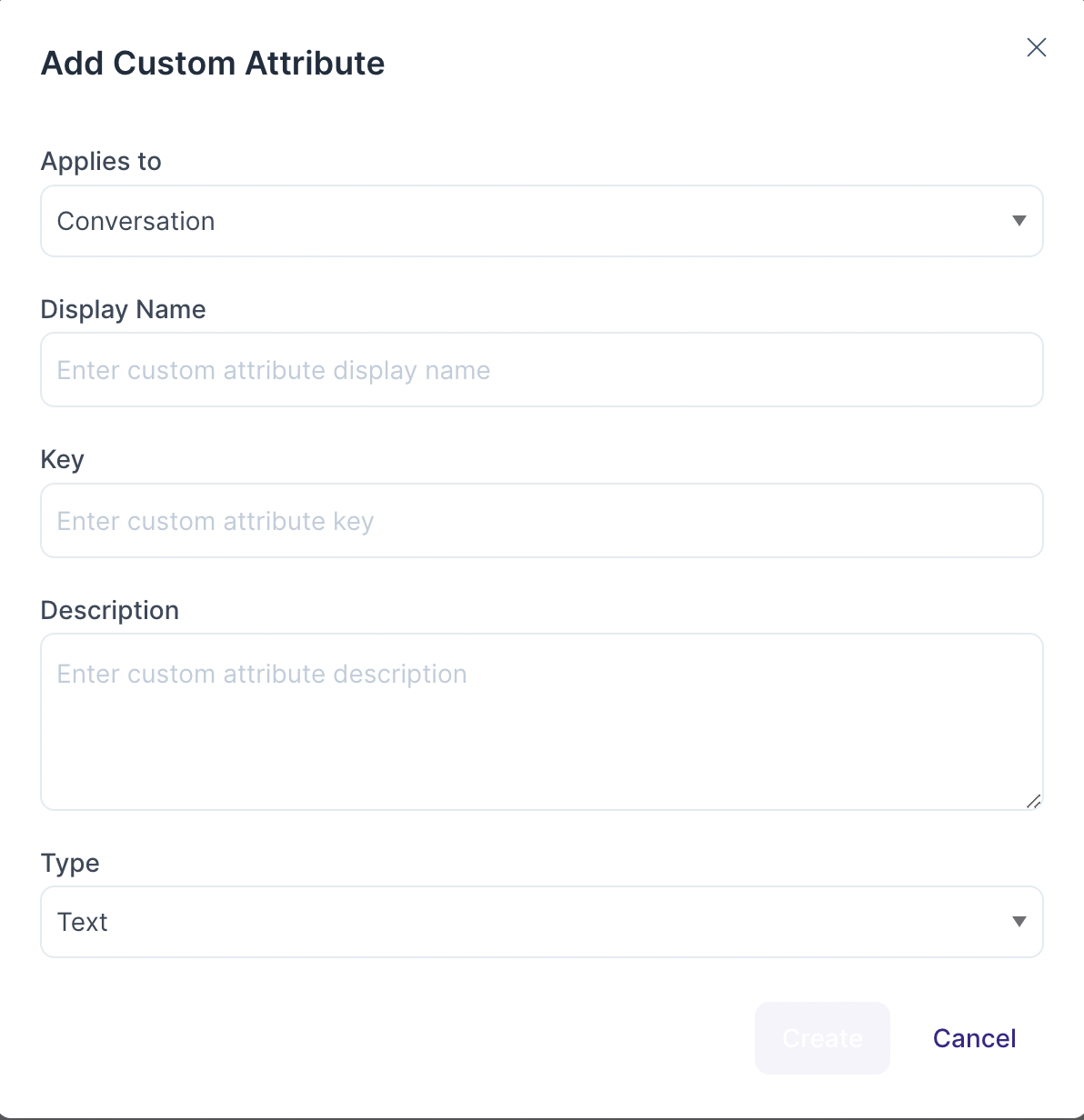
Click Add Custom Attribute button available on the top right corner of the page, which will open a modal as shown below.

These are the inputs required to create a custom attribute:
| Input | Description |
|---|---|
| Applies to | Attribute type (conversation/contact) |
| Display name | Act as a label while rendering custom attribute |
| Description | Description about the custom attribute |
| Type | Type of data it will store. Currently supports text, number, link, and date. |
| Key | Unique identifier attach to the custom attribute |
You cannot create a custom attribute with the same key twice in the account.
Once you enter the details, then click the Create button. If the request is successful, a success message will be displayed.
Conversation Custom Attributes
1. Set attributes via SDK method
You can set custom attributes for each conversation using the SDK setConversationCustomAttributes method or delete the attribute using the deleteConversationCustomAttribute method. For more information about setting conversation attributes, click here.
2. Set attributes via contact side panel
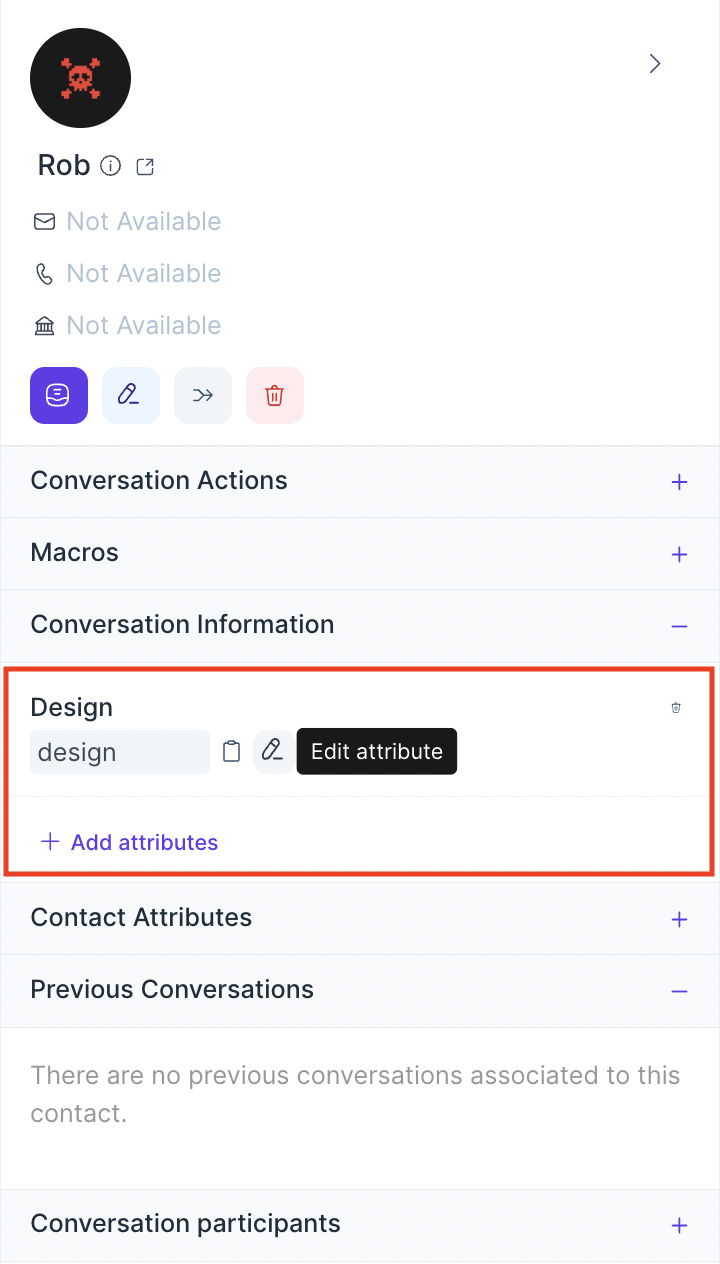
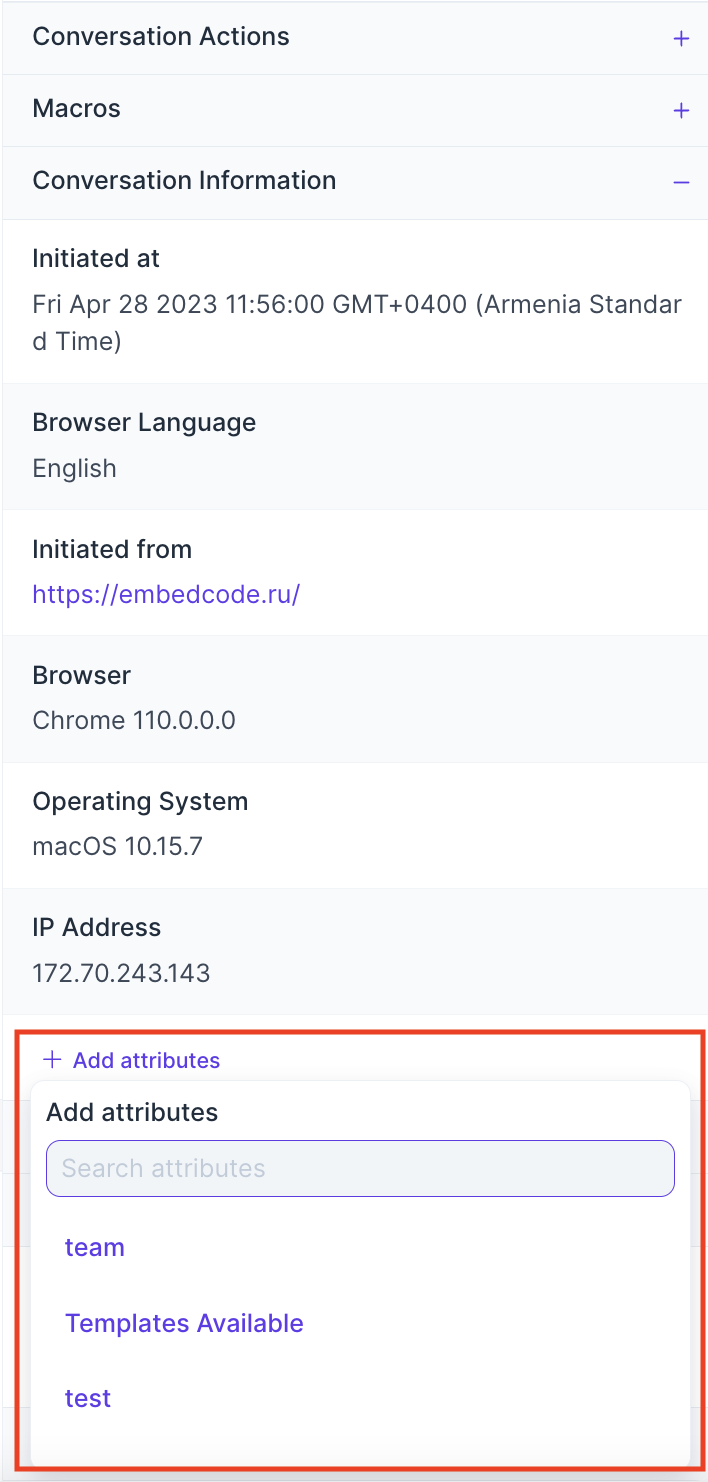
After creating a conversation custom attribute, you will be able to add these attributes to the conversation from the conversation sidebar.

The attribute dropdown selector will open, where you can select the attribute that you want to add.

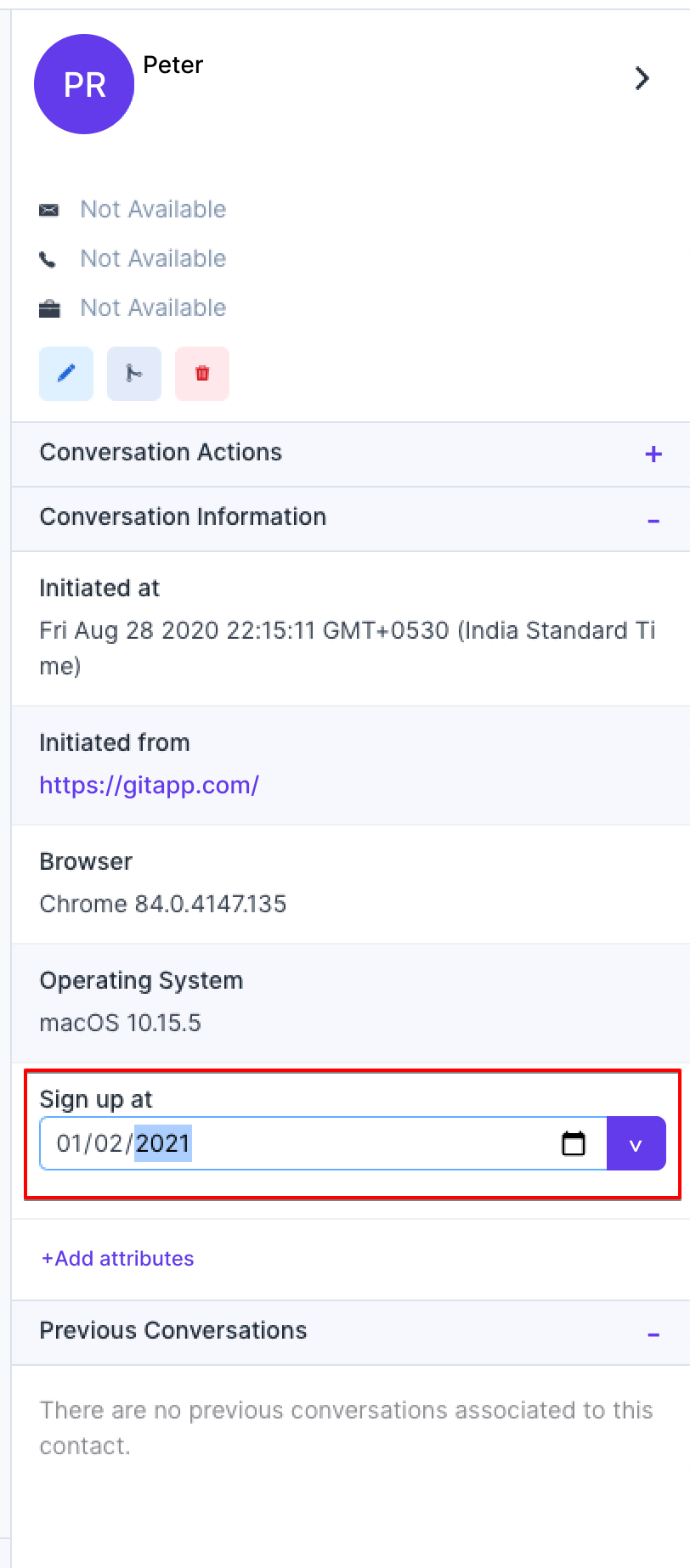
Enter a valid value, then click the Create button. If the request is successful, a success message will be displayed.

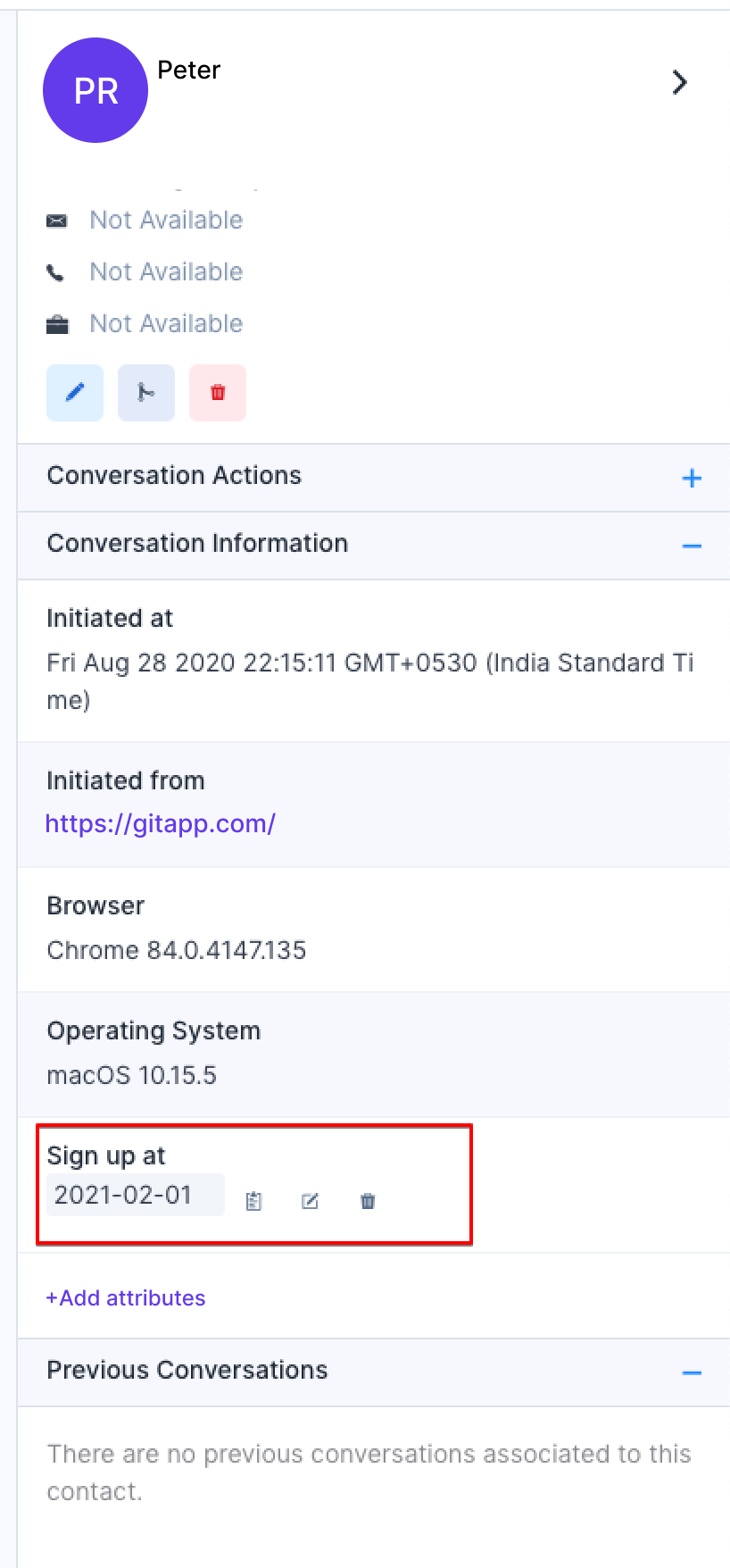
Also, you can see actions like edit/delete/copy by hovering on an attribute.

Contact Custom Attributes
There are two ways to set custom attributes for contacts.
1. Set attributes via SDK method
To set a contact custom attribute call setCustomAttributes method as follows;
window.$hoory.setCustomAttributes({
key: value,
// Key is a unique identifier which is already defined while creating a custom attribute
// Value should be based on type (Currently support Number, Date, String and Number)
// Double-check that your keys always have a JSON-valid value
// You need to flatten nested JSON structure while using this function
});
Example
window.$hoory.setCustomAttributes({
plan: "premium",
signUpDate: new Date(),
});
You can view these attributes in the contact side panel.
To delete a custom attribute, use deleteCustomAttribute as follows;
window.$hoory.deleteCustomAttribute("attribute-key");
Example
window.$hoory.deleteCustomAttribute("signUpDate");
Prior to version v1.22 , all the attributes rendered as text. Please create new definition to display the value properly
2. Set attributes via contact side panel
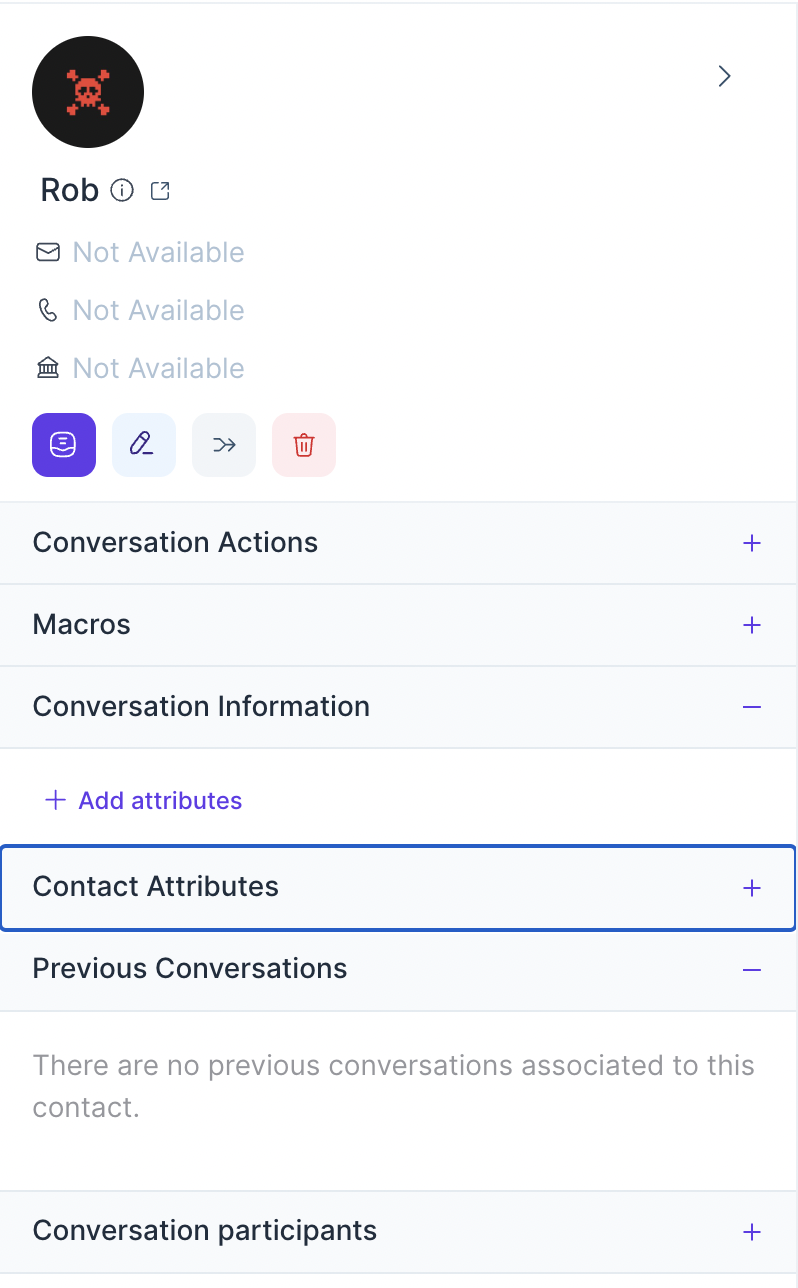
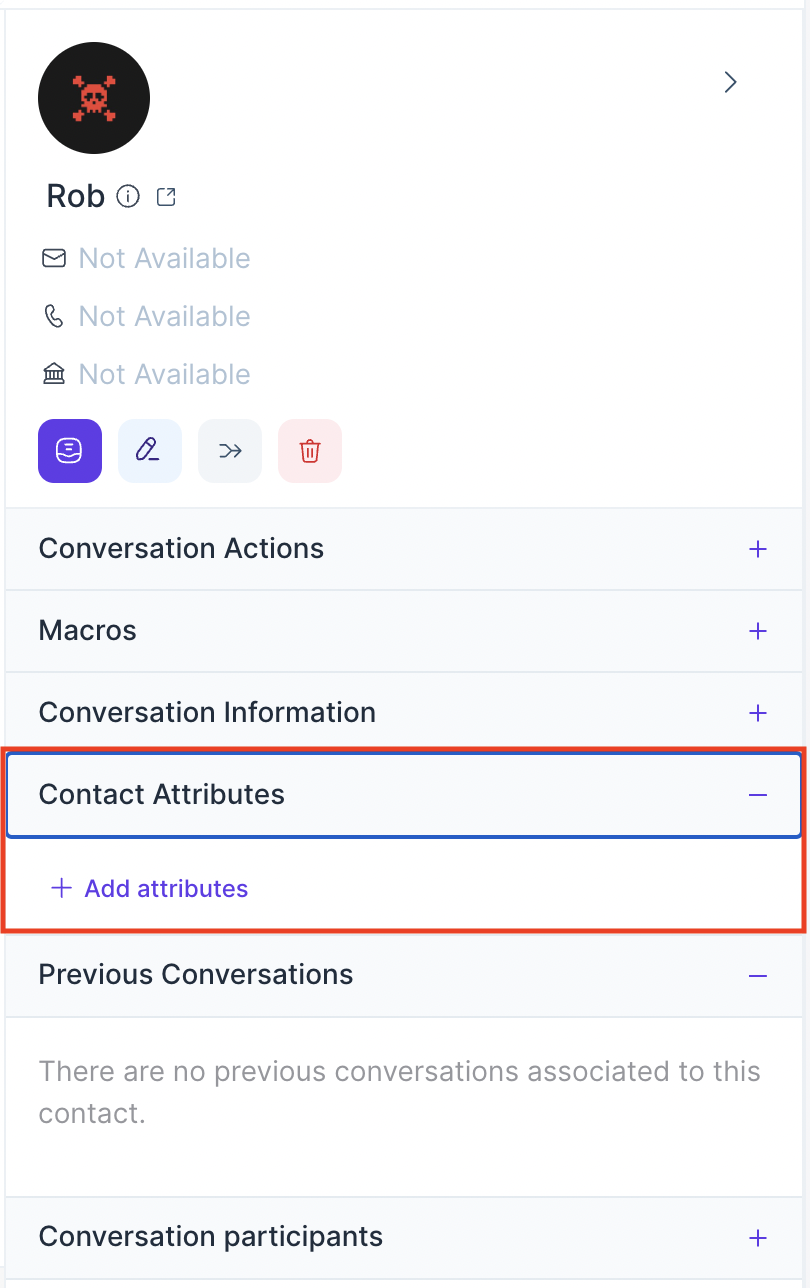
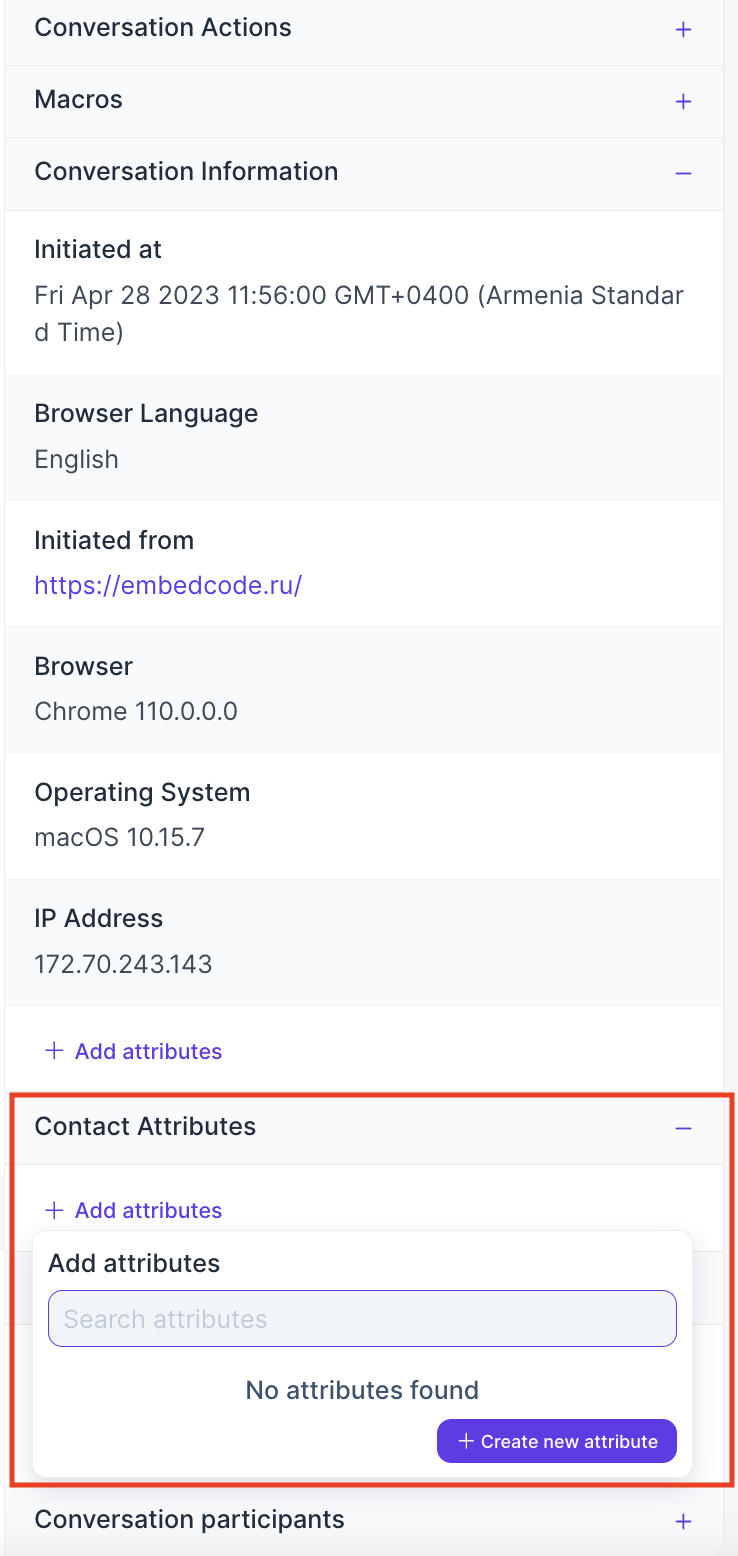
After creating a contact custom attribute, you will be able to add these attributes to the contact via conversation/contact sidebar.

The attribute dropdown selector will open, where you should select the attribute that you want to add.

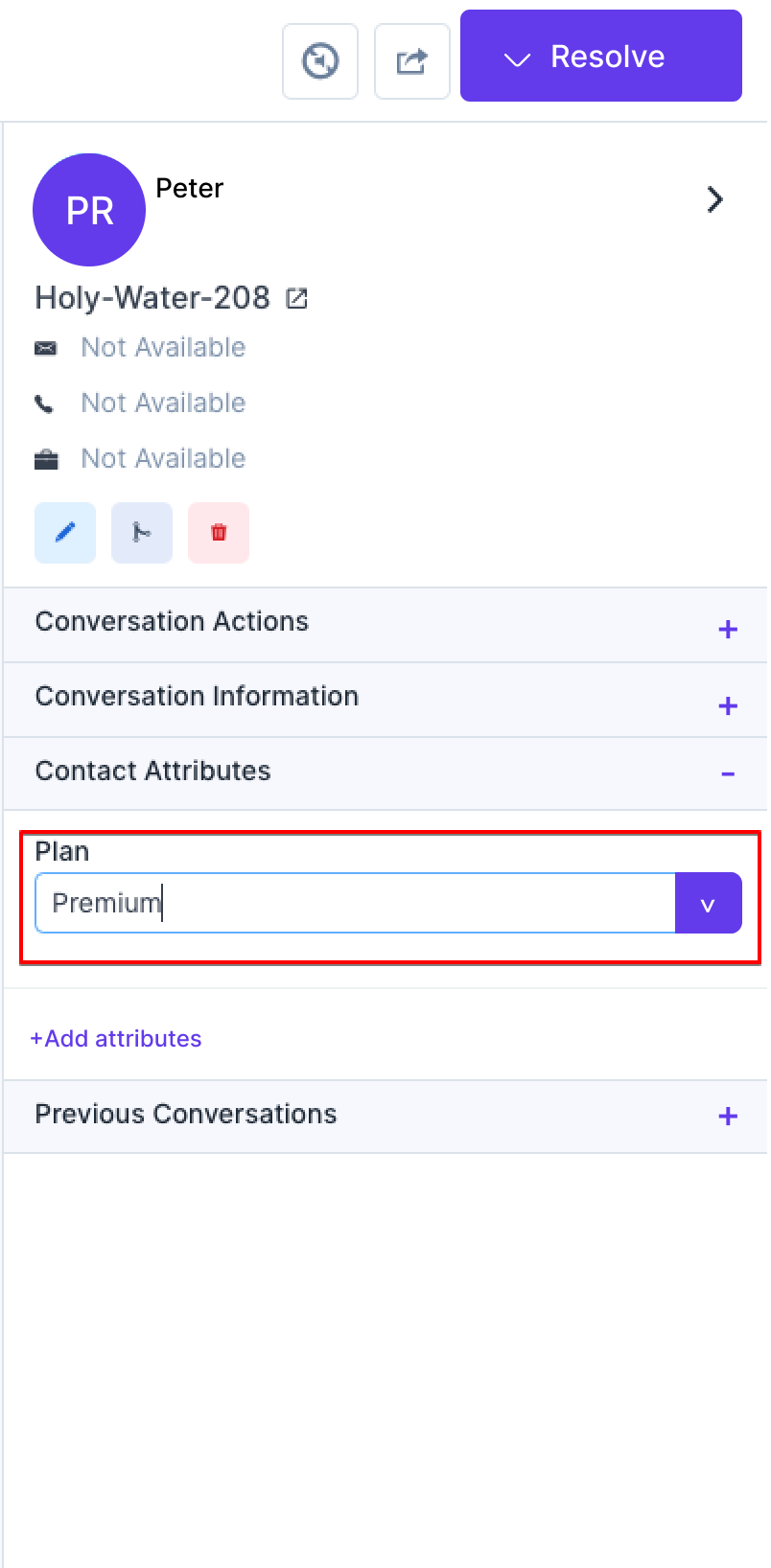
Enter a valid value, then click the Create button. If the request is successful, a success message will be displayed.

You can find actions like edit/delete/copy by hovering on the attribute.