Integrate Hoory with Vue.js
To integrate Hoory with your Vue.js application, you need to paste the Hoory widget script in your Vue.js application's index.html file.
Here is how to do this:
1. Get Your Widget Script
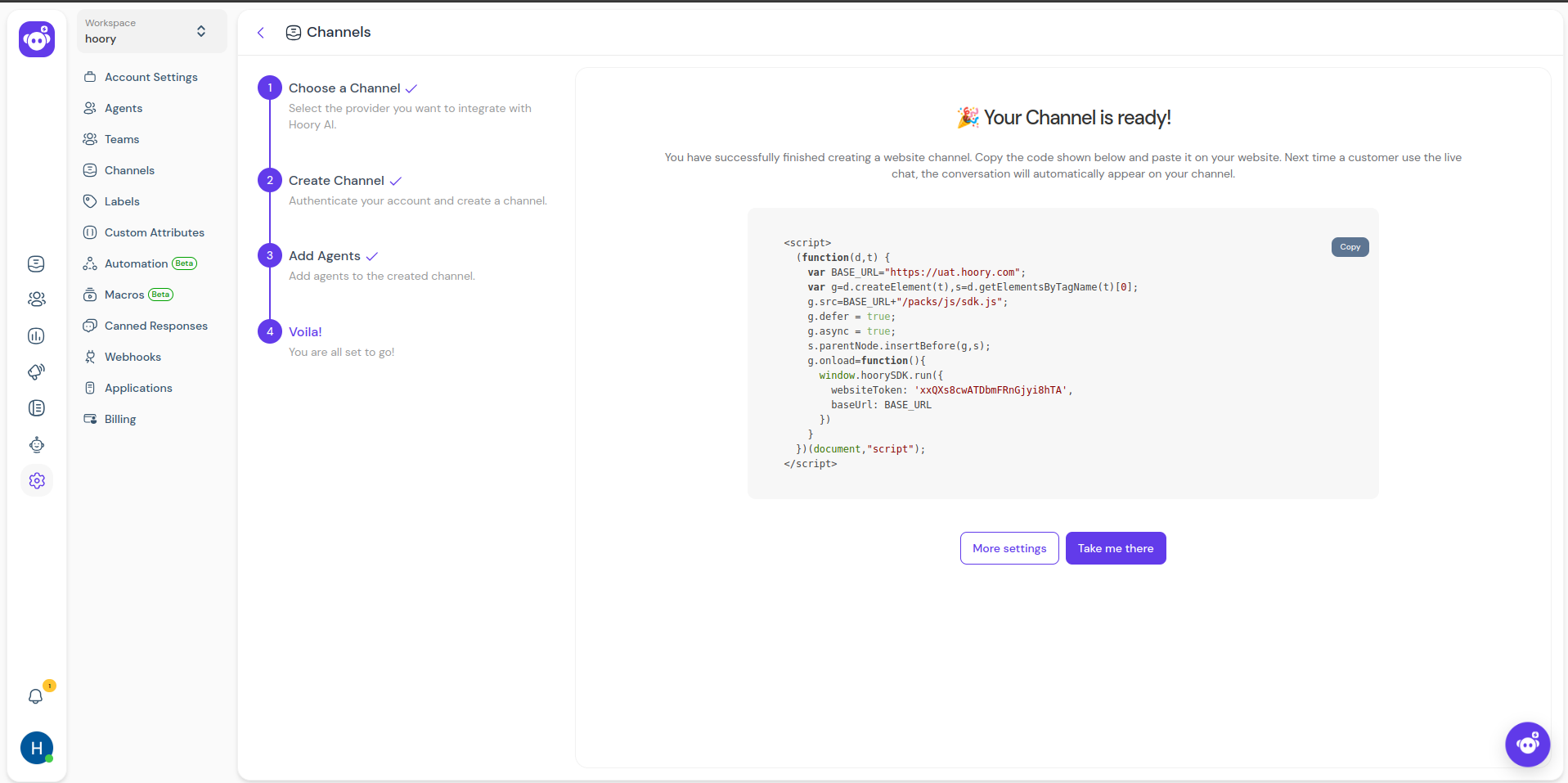
Your widget script can be found in your Website Inbox settings.
Go to Settings -> Inboxes -> Select your Website channel > Configuration tab.
2. Copy the Script
Copy the script that was created in the code field of the channel.

3. Paste the Script Here
Open your Vue project and paste the script in the index.html file, right before the closing </body> tag.
<body>
<noscript>
<strong
>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work
properly without JavaScript enabled. Please enable it to continue.</strong
>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
<!-- Hoory script goes here -->
<script>
(function (d, t) {
var BASE_URL = "https://example.com";
var g = d.createElement(t),
s = d.getElementsByTagName(t)[0];
g.src = BASE_URL + "/packs/js/sdk.js";
g.defer = true;
g.async = true;
s.parentNode.insertBefore(g, s);
g.onload = function () {
window.hoorySDK.run({
websiteToken: "yZ7USzaEs7hrwUAHLGwjbxJ1",
baseUrl: BASE_URL,
});
};
})(document, "script");
</script>
<!-- Hoory script goes here -->
</body>
4. Check!
You will be able to see the Hoory widget on the page now. Something like this: